Good Game Editor HTML5 porting (resource browser)

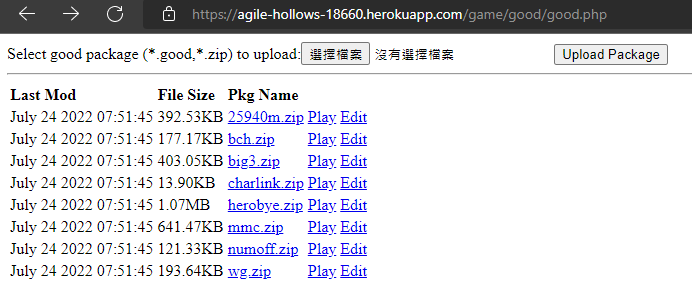
斷斷續續製作了一個HTML5版本的Good Game Editor,一方面是作為測試及學習web相關技術,一方面也是利用這個過程持續對good作點改良。雖然目的是想作一個HTML5版的編輯器,但實際上目前只作到resource browser,可以在web browser開啟good package作資源檢視。目前大部份的功能還是原來的C++ code直接以emscripten編譯成javascript,再加上少部份javascript,最後利用w3.css作排版。 < 試試 > 點擊連結會列出網站上good/uploads目錄下的所有good package,可以再點擊package的play來試玩或者是edit開啟編輯器(res browser)。 目前編輯器大致可以檢視所有類型的資源,包含聲音(audio)、貼圖(texture)、精靈(sprite)、地圖(tilemap)、關卡(level)、腳本(script)及粒子腳本(particle)。 如下圖,為點擊herobye.zip這個package的Edit時顯示的第一個畫面。 編輯器畫面主要分為3個部份。左側依據不同類型資源,列出所有資源列表。右側是屬性顯示區,顯示選取的物件屬性資料。中間區域為編輯區,依據選取的不同類型物件作不同顯示。 下圖是選取了聲音(audio)類型的資源,編輯區顯示標準的播放聲音介面。 下圖是選取了貼圖(texture)類型的資源。 如下圖是選取了精靈(sprite)類型的資源,編輯區顯示此精靈每個frame的資訊及在上方播放精靈動畫。而右側屬性區也會顯示此精靈使用的貼圖物件。 下圖是選取的地圖(tilemap)類型的資源,編輯區顯示己編輯的tilemap,右側屬性區也會顯示目前地圖使用的貼圖。 下圖為選取關卡(level)類型的資源,編輯區顯示關卡內容,右側屬性區上方顯示關卡內物件的階層圖。點擊階層圖上的子物件時,右側屬性區下方會再顯示選取子物件的屬性資訊。 下圖為選取腳本(script)類型的資源。 下圖為選取粒子腳本(particle)類型資源。編輯區有二個分頁,左分頁Source同腳本一樣顯示script內容。右分頁Test為粒子執行preview畫面,同時右側屬性區上方也會列出所有可測試的particle script名稱,點擊時立即執行作preview。